
Seaver Ergonomics Project
Objective
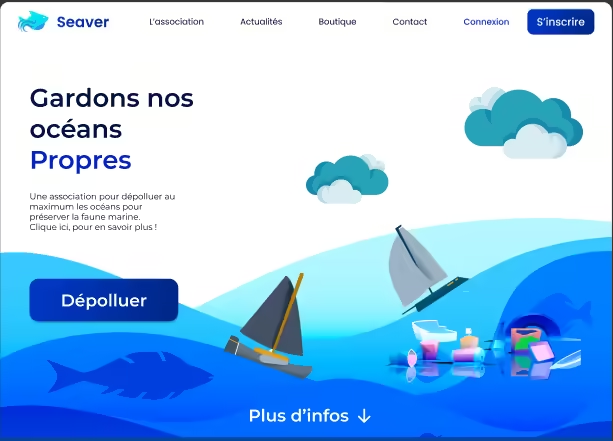
The Seaver Ergonomics project aims to design a website mockup optimized for an exceptional user experience. The goal is to create an intuitive and functional interface that facilitates navigation and interaction with the site.
Creation Process
Needs Analysis: Identify user needs and site objectives.
Design: Create the mockup with Figma, focusing on visual hierarchy and interaction.
Evaluation: Test the mockup to ensure compliance with ergonomic principles.
Prototyping: Develop interactive prototypes to simulate the user experience.
Revision: Adjust the mockup based on feedback to finalize the design.
Skills
Mockup Creation: Develop visual mockups that serve as a model for the site, emphasizing clarity and structure.
Ergonomics: Apply user-centered design principles to enhance intuitiveness and ease of navigation.
Figma: Use Figma to create interactive and collaborative mockups, facilitating design and quick adjustments.