
Projet Seaver ergonomie
Objectif
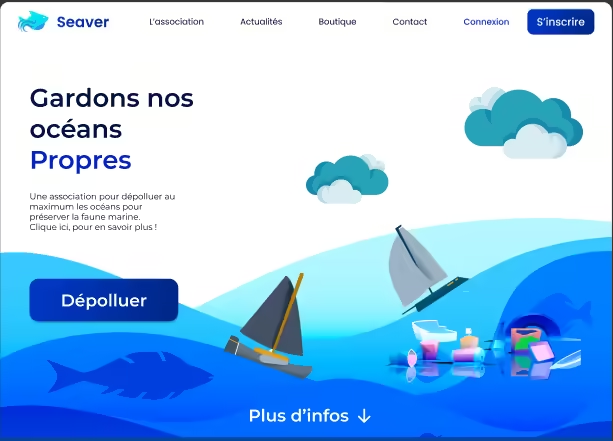
Le projet Seaver Ergonomie vise à concevoir une maquette de site web optimisée pour une expérience utilisateur exceptionnelle. L'objectif est de créer une interface intuitive et fonctionnelle, facilitant la navigation et l'interaction avec le site.
Processus de Création
Analyse des Besoins : Identifier les besoins des utilisateurs et les objectifs du site.
Conception : Créer la maquette avec Figma en se concentrant sur la hiérarchie visuelle et l’interaction.
Évaluation : Tester la maquette pour vérifier sa conformité aux principes ergonomiques.
Prototypage : Développer des prototypes interactifs pour simuler l’expérience utilisateur.
Révision : Ajuster la maquette en fonction des retours pour finaliser le design.
Compétences
Création de Maquette : Développer des maquettes visuelles qui servent de modèle pour le site, en mettant l'accent sur la clarté et la structure.
Ergonomie : Appliquer des principes de design centrés sur l'utilisateur pour améliorer l'intuitivité et la facilité de navigation.
Figma : Utiliser Figma pour créer des maquettes interactives et collaboratives, facilitant la conception et les ajustements rapides.